6 tips for better mobile design
Here are a handful to help you become a more versatile mobile designer.

In the age of mobile-first design, there are still tricks to learn about layout and animation away from the desktop. Here are a handful to help you become a more versatile mobile designer.
Kane Robinson
An 8-bit-style editorial tells the story of the piracy case against Kane Robinson, a young Englishman who created a forum for rare music fans but was ultimately sentenced to 32 months in prison. Thanks to smart mobile design, the story unfolds smoothly while you read.

A tip to learn: Tell your readers straight away how much time they will need to browse through your project. Mobile users value their time.
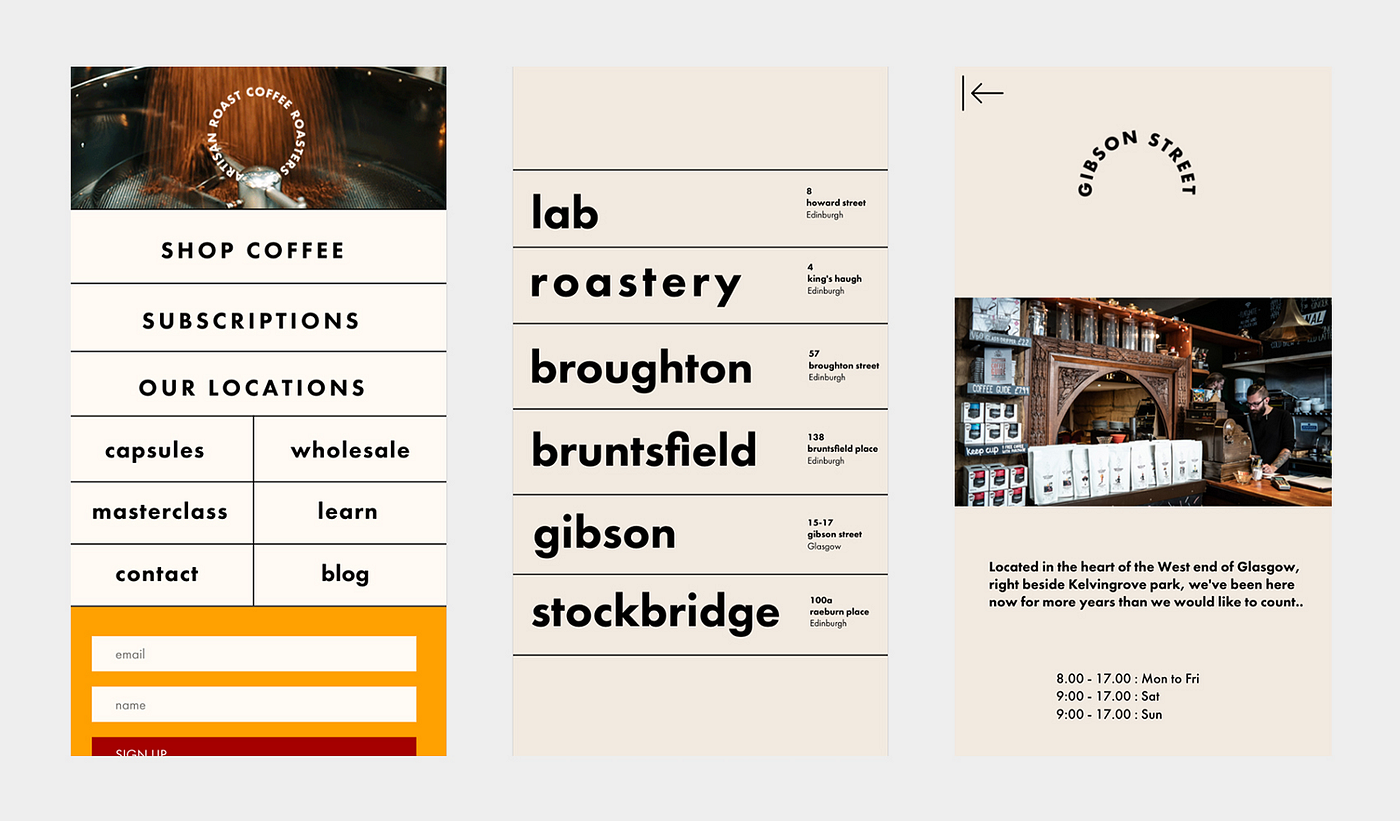
Artisan Roast
An Edinburgh-based coffee roaster’s page, with a mobile version that is visually eclectic in all the right ways.

A tip to learn: Sometimes mixing things up is a good idea. Artisan Roast’s homepage offers an animated GIF, a huge menu, and a form at the same time — much to its benefit.
Ian Schechter
Web designer Ian Shechter has a special interest in fonts (he even maintains an Excel table with all the fonts he’s ever used). His portfolio is uniquely type-savvy, with an airy, uncluttered mobile layout.

A tip to learn: Fonts are a great way to distinguish different projects in a portfolio from one another. Today’s internet allows and even encourages you to combine different fonts and typefaces on a single page.
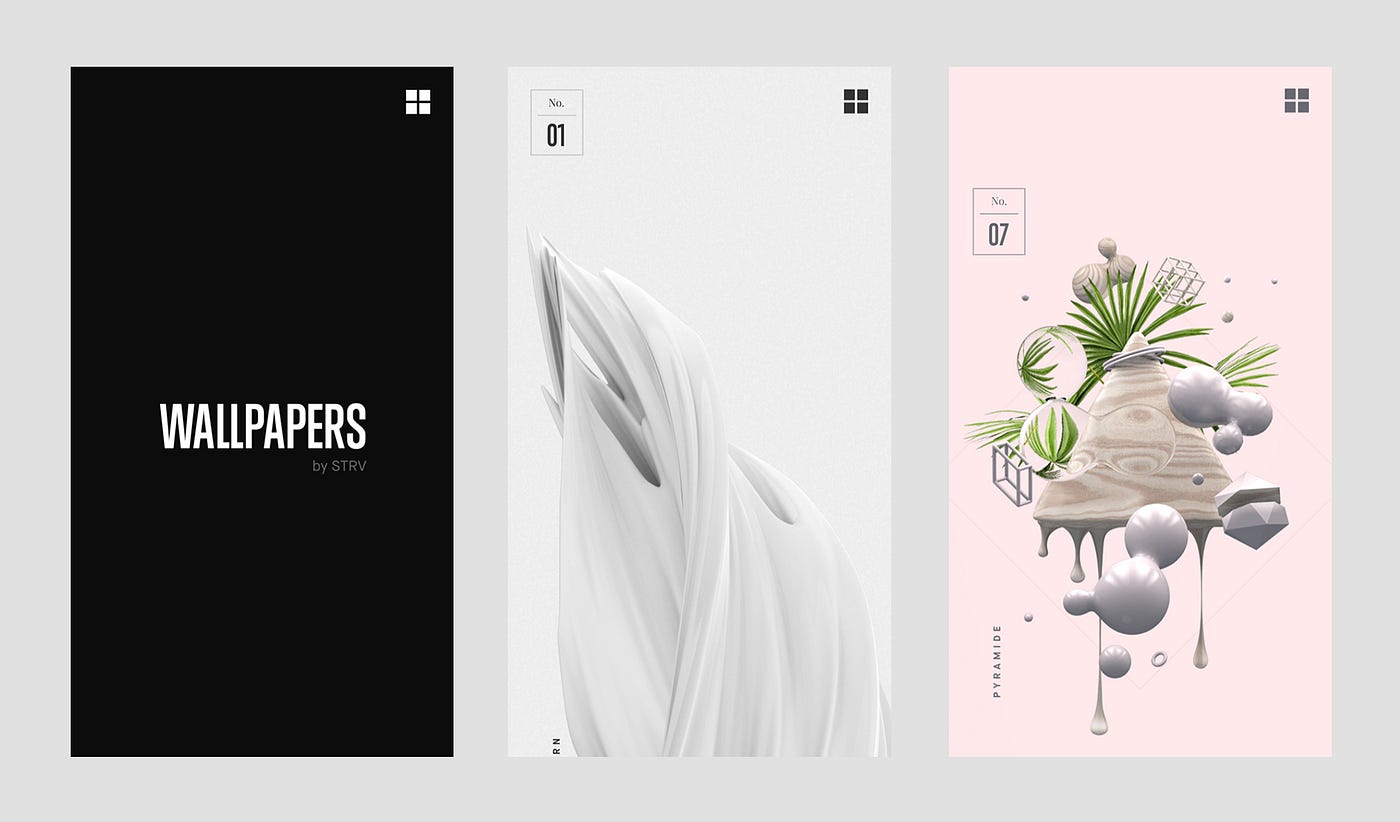
Wallpapers
This collection of abstract 3D wallpapers has a simple yet functional design, with excellent mobile navigation.

A tip to learn: Don’t hesitate to use the ever-increasing size of smartphone screens to your advantage. Sometimes it’s better to push the interface to the side and let your pictures speak for themselves.
For the Unconventional
For the Unconventional is an online magazine created to showcase contemporary art. Their debut issue, dedicated to Los Angeles-based painter Yesnik Evad, is very compelling — both in desktop and mobile form.

A tip to learn: Use background images to emphasize important storytelling points. Note how the sudden appearance of a shining sun is used in this project to highlight several points while readers scroll up and down.
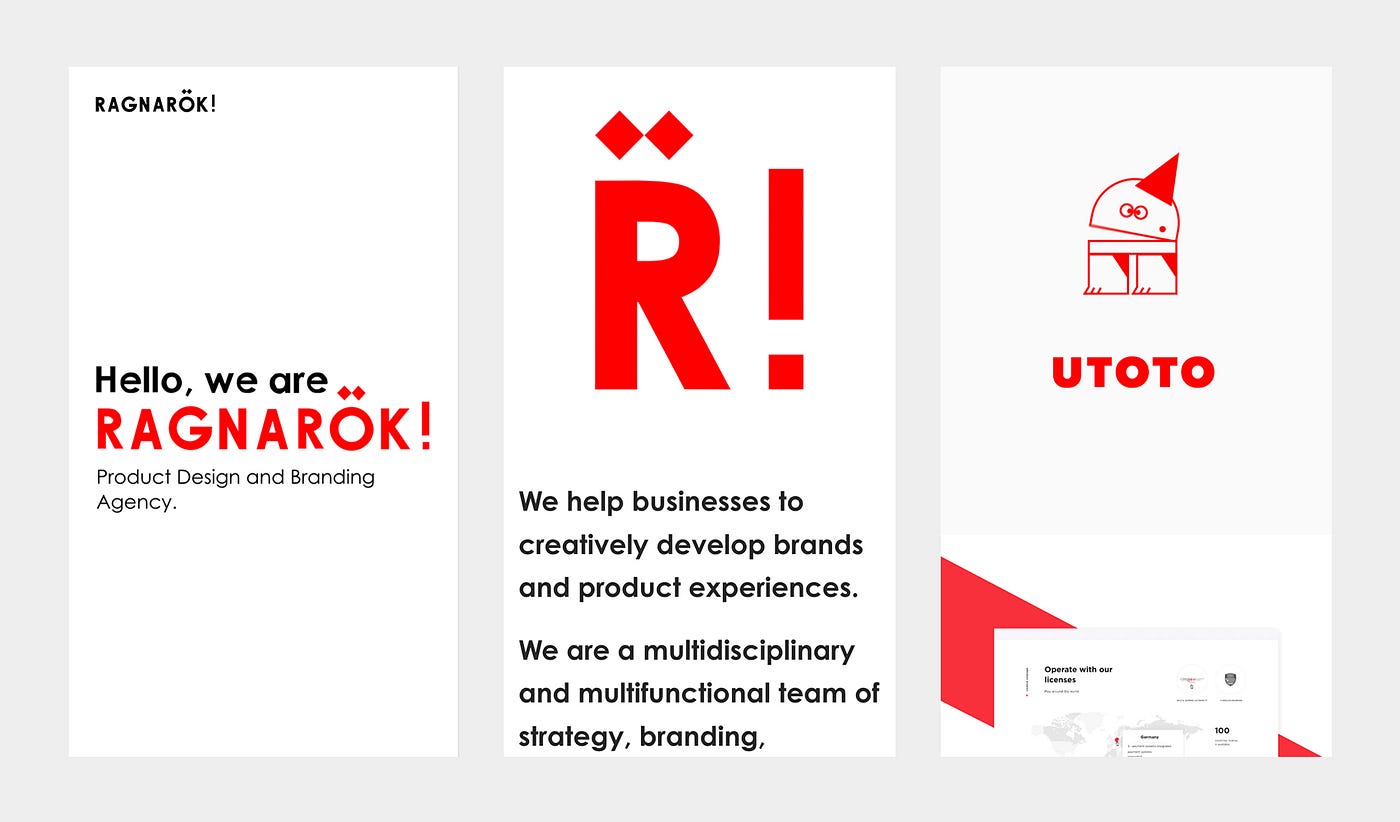
Ragnarök Agency
A design and branding agency based in Kyiv, Ragnarök offers a bold mobile version of their site utilizing iconic Readymag features like on scroll rotation with a letter-shaped logo.

A tip to learn: Animation is even more powerful for mobile than desktop, since there are fewer things to distract the reader. Use that opportunity to make an impression that your visitors will remember.